Pixel Art Cute Flower Disneu Pixel Art Cute Flower

How to make awesome pixel art
Think of retro games and you'll probably remember of the pixellated look of titles released on consoles such every bit the NES.
Games such as Bomberman and Kid Icarus worked inside the limitations of 80s technology, yet offered hours of fun and some iconic looks.
The style faded into obscurity with the development of more powerful game consoles and 3D graphics, merely has seen a recent renaissance in indie games such every bit Savant: Rise.
The art is still drawn pixel-by-pixel using a limited palette, only is much smoother thanks to careful shading and muted hues not available to 1980s game developers.
One of the most popular uses of pixel art is in role-playing games based on an isometric filigree. We're going to create a character (or sprite) for utilise in such a game.

1. Prepare your sail
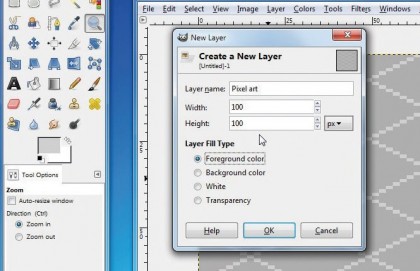
Get-go past creating a new image in GIMP, which is a gratis image editing application. A canvas size of 100x100 pixels is plenty - much larger pieces of pixel art are possible, and look very impressive, but take weeks of work to complete.
Now select the Pencil tool. This, Fill and Zoom are the but tools we'll be using, but first we need to modify some settings and then we can draw individual pixels.

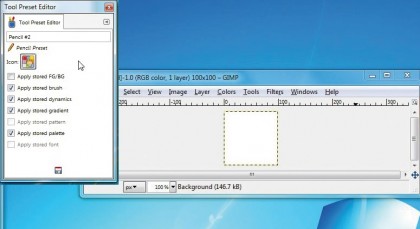
ii. Sharpen your pencil
With the pencil selected, click Brush Type and select '1 pixel'. Change the size to 1 and turn dynamics off. Deselect Use Jitter and Smooth Stroke.
Yous can relieve it as a preset by clicking the blue floppy deejay icon at the bottom let of the toolbox. Click on New Tool Preset, give it a handy name similar 'Pixel art' then the floppy disk icon to save it.

3. Zoom in
Use the Zoom tool to take a closer wait at your image (about 550% should be fine, although it will depend on your monitor's resolution).
Y'all want to exist able to run into and manipulate each pixel hands. Make sure you lot zoom out periodically while you're working to bank check that your art looks okay when viewed at actual size.

4. Paint it grey
We need to make conscientious use of shadows and highlights to ensure our pixel fine art graphic symbol looks 3-dimensional. Select the Saucepan Fill up tool and make the whole image a medium grey colour.
This neutral groundwork shade will brand it easier to judge how bright to make highlights, and how dark to brand shadows.

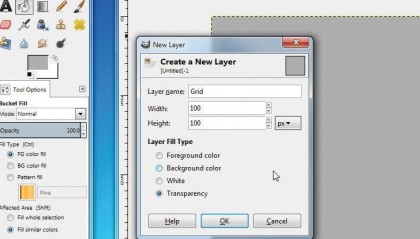
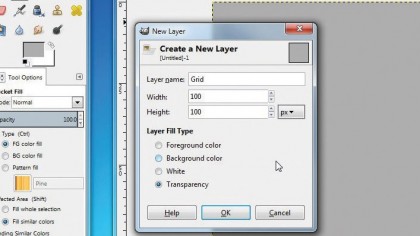
5. Create a guide
Now we're going to create an isometric grid equally a guide to making pixel art. Create a new layer and call information technology 'Grid'. Select the pencil tool and choose a dissimilar shade of grey.
Now click the top left pixel of your image, so concur [Shift] and move your mouse pointer to the correct-manus side. When the co-ordinates at the bottom left read '99 49', click to draw a line.

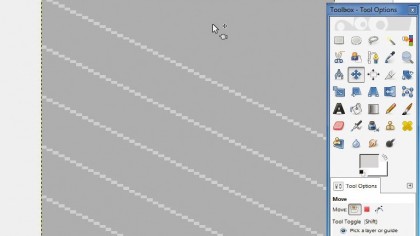
6. Line it up
Click Ctrl + C to re-create the line and Ctrl + Five to paste it, then select the Move tool and move the pasted line a little below the original.
Click on the background to deselect the line, then copy and paste both lines. Repeat the procedure until the image is filled with evenly spaced diagonal lines.

seven. Build a grid
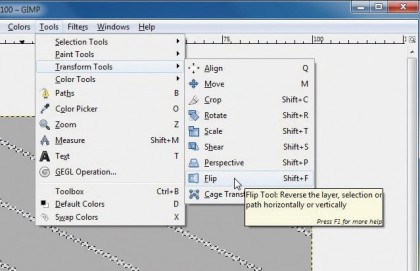
Now copy and paste all the diagonal lines, only don't deselect them. Instead, click Tools > Transform tools > Flip. Click one time anywhere on your paradigm to flip the copied lines.
This will give you an isometric filigree. Considering it's on its own layer, you'll be able to delete it easily when you've finished.

eight. Option a bailiwick
Create a new layer and call it 'Pixel art'. The next step is largely up to y'all, but nosotros're going to depict a spider-similar beast, which could be an enemy in a calculator game.
Make certain y'all use the grid as a guide to help you go the correct perspective, and don't use whatever tools other than your customised Pencil and Fill.

9. Sketch it out
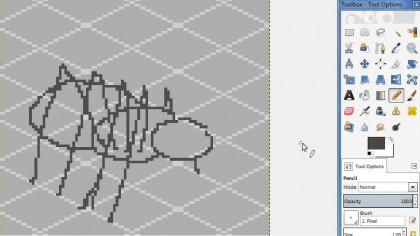
Take a foliage out of the classic artist sketchbook and start uncomplicated. Rather than trying to go every pixel perfect outset fourth dimension, brand a crude sketch of your idea. It'south very easy to edit and refine every bit y'all go along.
Simply make sure you use the isometric grid every bit a guide, and always acquit in heed that your character is a iii-dimensional object.

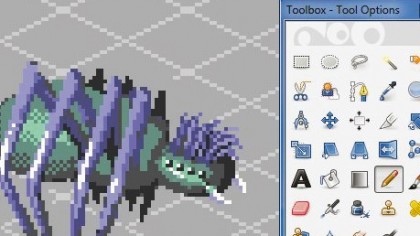
10. Refine it
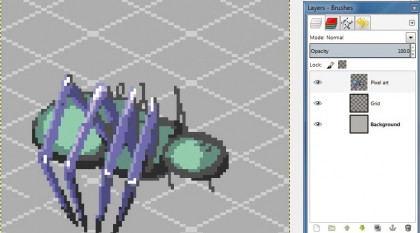
In one case y'all've got a rough sketch, attempt filling each department with a different colour to make them easier to identify. Y'all can and then make up one's mind where your light source is and begin calculation shades and highlights accordingly.
Feel free to tweak; here we've decided to make our spider's legs tilt inward to make it look more alien.

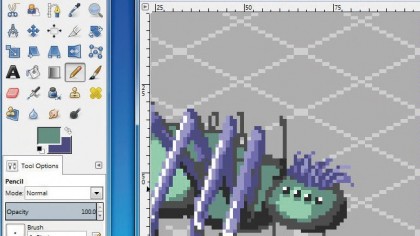
11. Add texture
Yous should effort to create the impression of different textures rather than making your character uniformly smooth. Here, we've decided to give our spider some fur on its caput, using 'strokes' of differing shades to stand for sections of pilus.
Zoom out regularly to check that your texture effects work when viewed at 100%.

12. Try dithering
Early videogames required pixel art that used as few colours as possible. One way to become effectually these limitations was to use dithering, a chequerboard of lighter and darker pixels that blends together to wait like a single, mid-toned color. Requite information technology a try!
You tin create an interesting texture if the two colours are quite dissimilar.

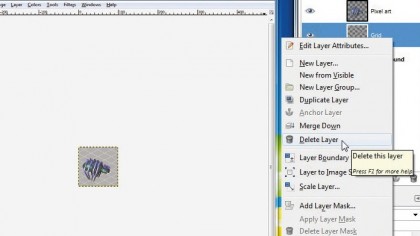
13. Prepare to consign
In one case you lot're happy, click on the Filigree and Background layers in the right-hand palette and delete them. Now click File > Export Every bit.
We want to keep our transparent background, which means saving it in either PNG or GIF format. Don't salvage it as a JPG – this format doesn't support transparency and the compression will ruin your intricate fine art.

14. Keep it transparent
Select a file type from the driblet-downwards list and give information technology a name. At the next dialog box, uncheck Salve Background Colour and 'Relieve color values from transparent pixels', then click Export.
Your finished pixel art volition now be saved with a transparent background, fix for use in a game, every bit an icon on your desktop, or on a spider web page.

15. Convert to ICO format
One of the easiest means to use your pixel fine art is to convert it into an ICO file and use it to replace 1 of the program icons on your desktop.
You can do this using a website called ConvertICO. Just browse for the PNG or GIF file on your reckoner, then click the 'Go' button and it will be converted instantly.

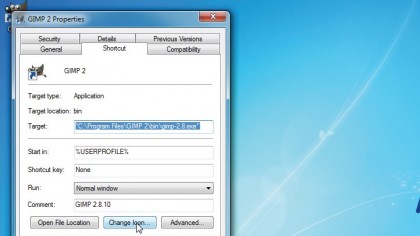
16. Utilise on the desktop
You lot'll see a preview of your icon on the right-hand side of the page. Click the large arrow and download the icon to a user-friendly place on your computer.
At present go to your Windows desktop, correct-click an icon and select Backdrop. Click Modify Icon, scan to your newly made ICO file and click OK. Click Use, and enjoy!
Source: https://www.techradar.com/au/how-to/world-of-tech/how-to-make-awesome-pixel-art-1307919
Post a Comment for "Pixel Art Cute Flower Disneu Pixel Art Cute Flower"